
Vous développez un nouveau thème PrestaShop 1.6 et votre $HOOK_LEFT_COLUMN et $HOOK_RIGHT_COLUMN sont désespérément vides ? Pas de panique, vous avez peut-être tout simplement oublié un réglage dans le back-office. Il est possible depuis la version 1.6 de PrestaShop, de déclarer une colonne par défaut (gauche ou droite). Ainsi, si vous avez fixé des modules dans une colonne et que les hooks sont toujours vides dans votre template, commencez par regarder ce réglage.
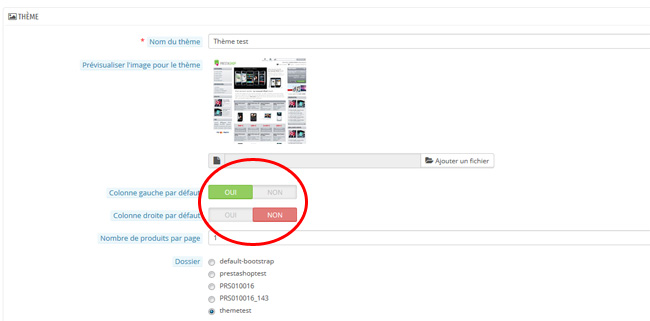
Vous trouverez ce réglage dans le menu Préférences puis Thèmes et enfin Paramètres avancés de votre thème.

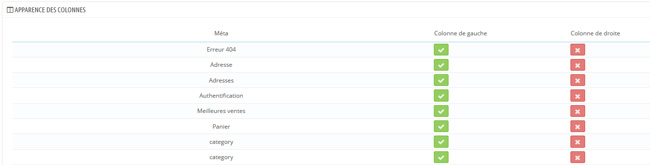
Autre fonctionnalité, il est désormais possible de gérer l’affichage des colonnes pour une liste de pages spécifiques de PrestaShop. Dans le menu décrit ci-dessus, vous retrouverez une liste de pages avec des cases à cocher pour les deux colonnes.

Si vos modules ne s’affichent toujours pas dans vos hooks après avoir vérifié les deux points décrits ci-dessus, plusieurs pistes s’offrent à vous. Commencez par vous assurer que les modules sont fixés dans le bon hook. Ensuite, vérifiez si vos modules possèdent bien une méthode pour le hook leftColumn et rightColumn. Enfin, contrôlez si la méthode du hook en question fait bel et bien appel à un fichier template (.tpl) avec un contenu.
N’oubliez pas, avec le moteur de template Smarty, un {debug} ne coûte rien et peut toujours servir.

